ReSharper Command Line Tools is a set of free cross-platform standalone tools that help you integrate automatic code quality analysis into your CI, version control or any other server.
The Command Line Tools package includes the following tools:
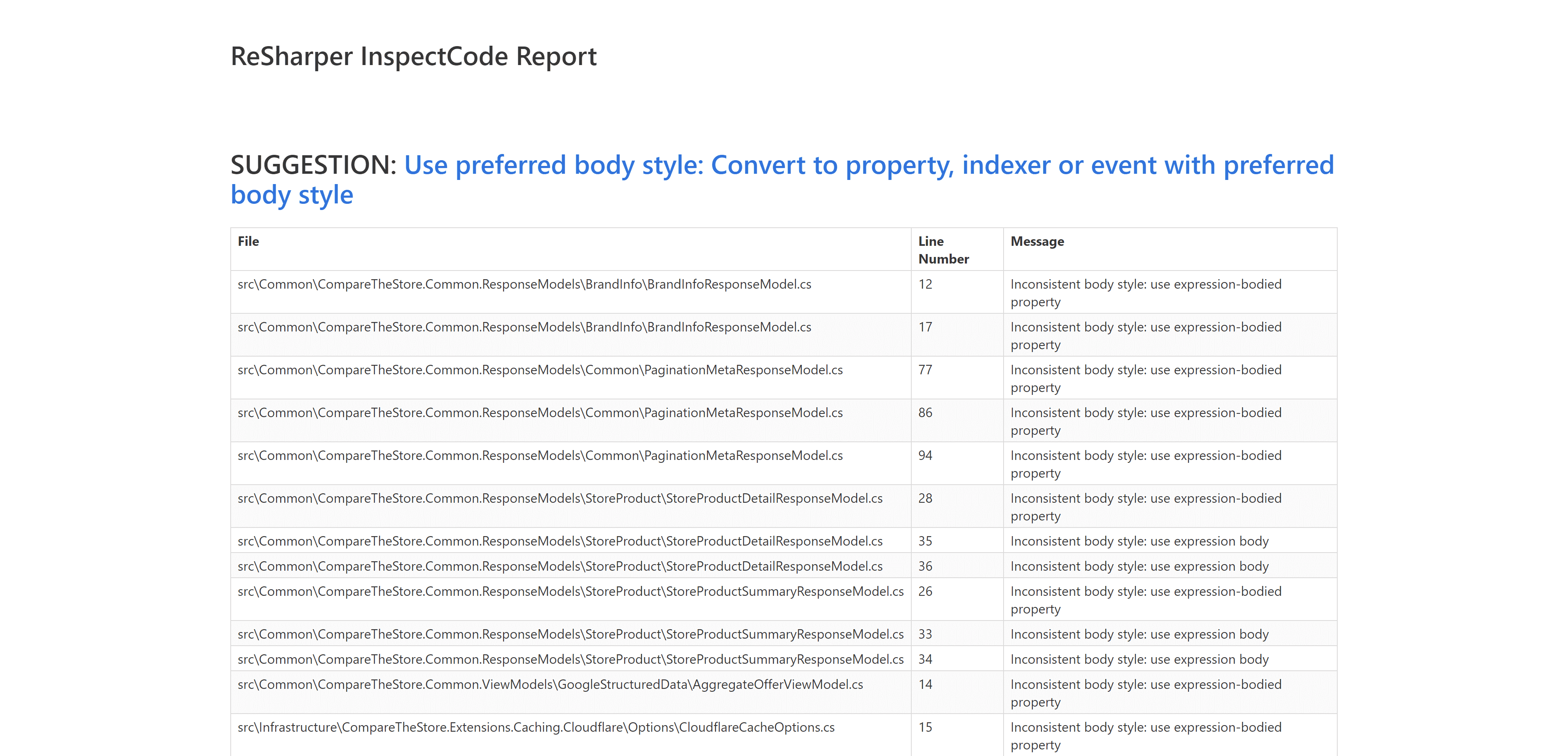
- InspectCode, which executes hundreds of ReSharper code inspections
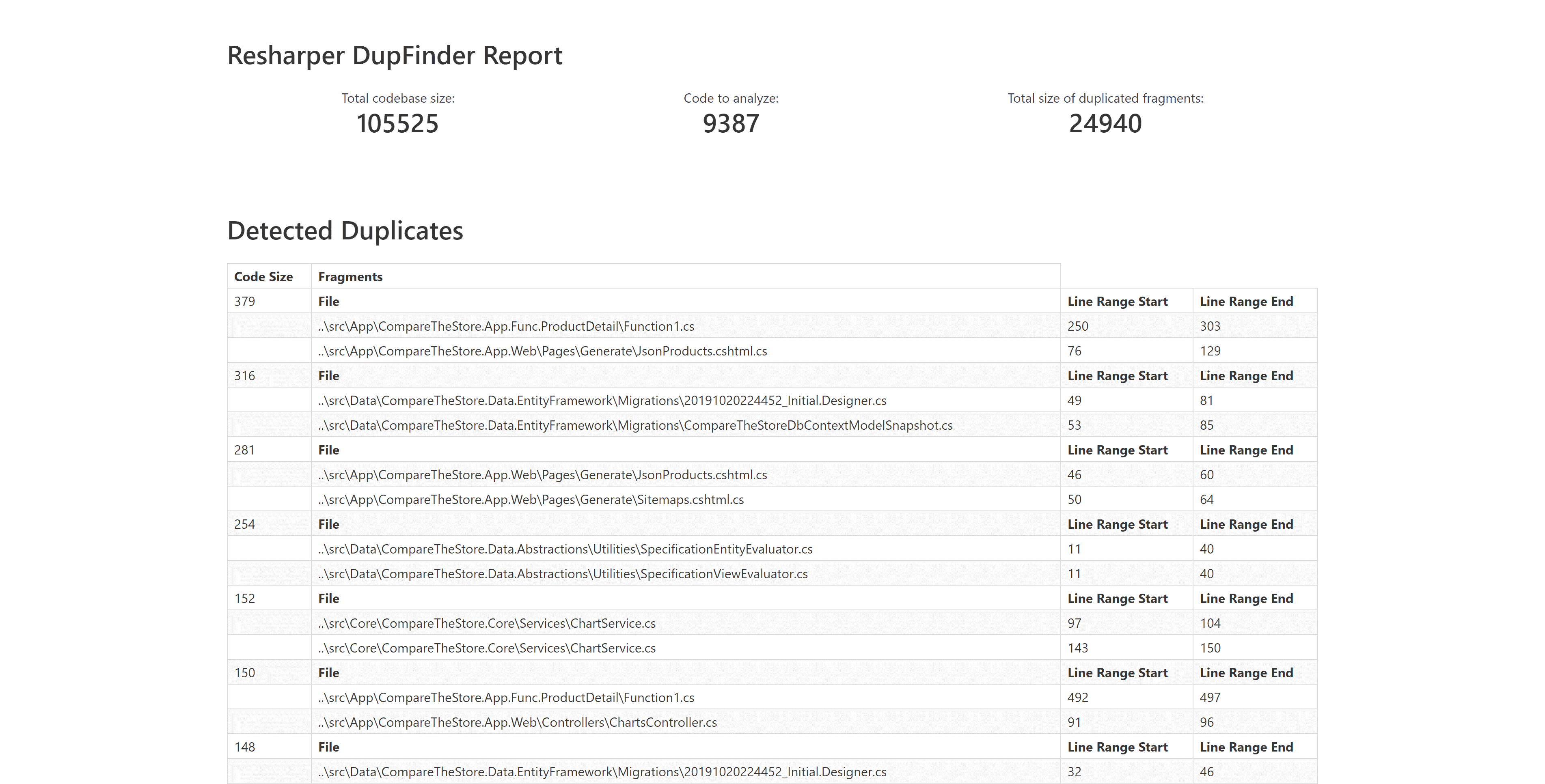
- DupFinder, which detects duplicated code in the whole solution or narrower scope
- CleanupCode, which instantly eliminates code style violations and ensures a uniform code base
I'll only be covering InspectCode and DupFinder, I had some issues with the latest version (2019.3) so I'm using 2019.2.4
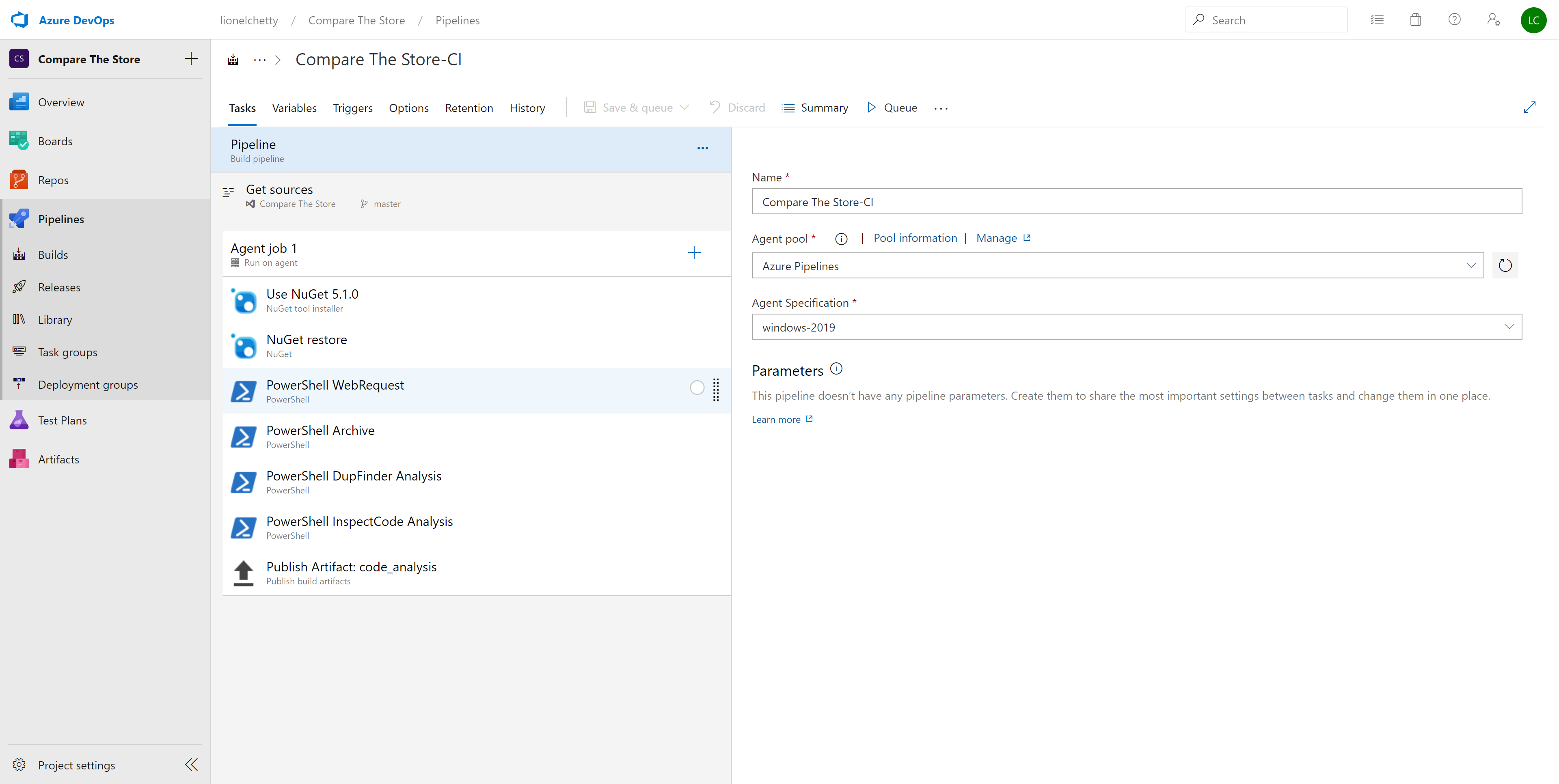
For this guide, we're using a basic build pipeline running on a hosted agent.
The tasks include:
- Fetching code from the Git repo
- Restoring dependencies with Nuget
- Fetching the ReSharper CLT and invoking it with PowerShell
- Publishing the outputs

PowerShell Tasks
The tasks below are guidelines, adapt to your needs/context.
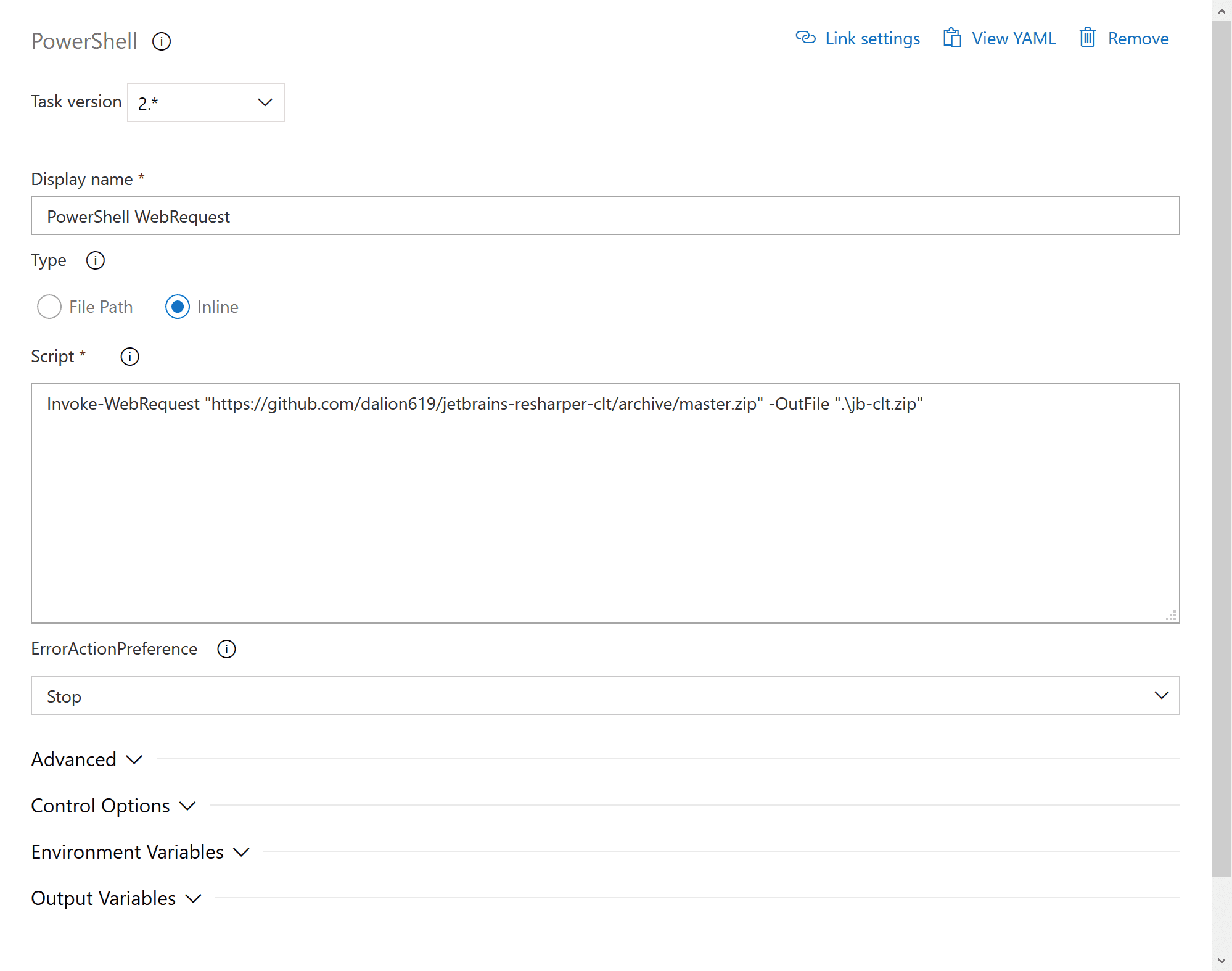
Fetching the ReSharper Command Line Tools
You can store the ReSharper CLT wherever you wish. Your repo, Azure Blob Storage but for this example I used GitHub.
Downloading the repo as a zip file is easy enough.

Invoke-WebRequest "https://github.com/dalion619/jetbrains-resharper-clt/archive/master.zip" -OutFile ".\jb-clt.zip"
Then extracting it into the current working directory.
Expand-Archive ".\jb-clt.zip" -DestinationPath ".\" -Force
The end result being.
$Env:BUILD_SOURCESDIRECTORY\jetbrains-resharper-clt-master\
I wrote a bad PowerShell script to help to with invoking DupFinder and InspectCode.
It takes 3 parameters:
- $SolutionFilePath, path to solution file. This is required.
- $OutputDirPath, path to directory for saving the reports.
Default value = '..\output' - $ExcludedExtensions, comma-separated values of the file extensions to exclude from analysis.
Default value ='js,css'
Exclusions work with a DotSettings file, which is a ReSharper/Rider file but the script will create it for you.
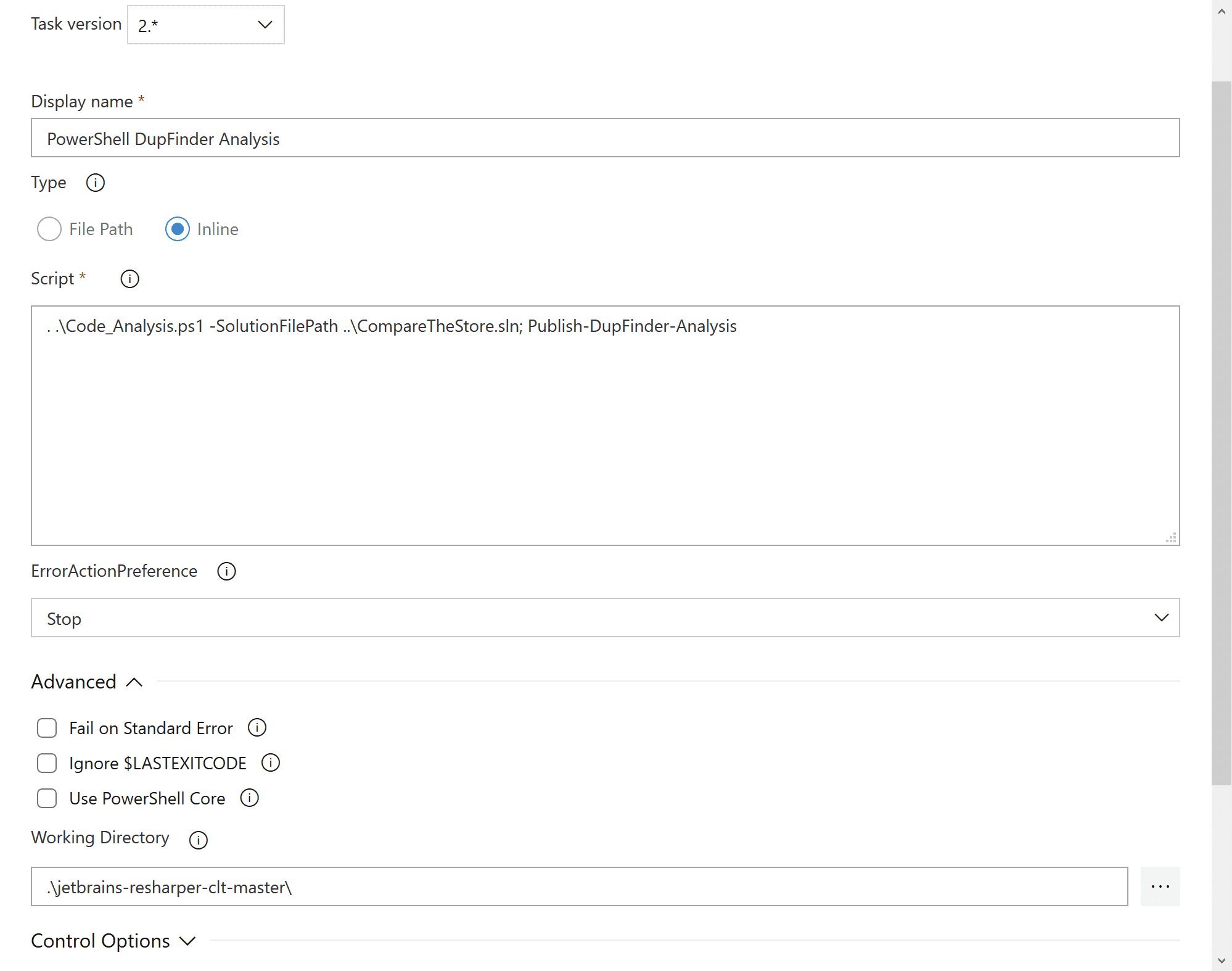
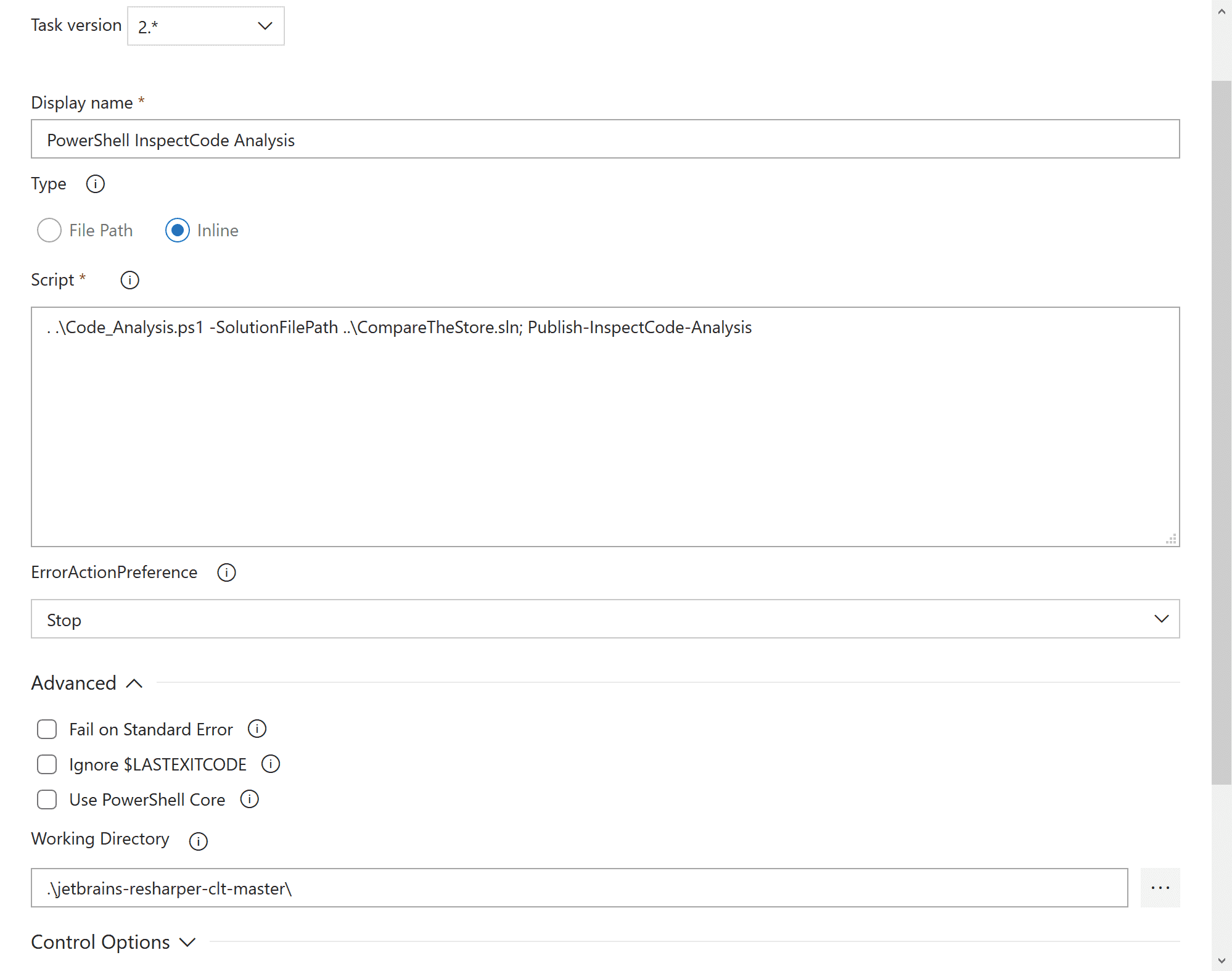
Invoking DupFinder and InspectCode
The important part here is, setting the working directory because we're using relative paths.
.\jetbrains-resharper-clt-master\


Calling Publish-DupFinder-Analysis or Publish-InspectCode-Analysis will create the respective analysis report.
By default the reports are created in XML, but I modified the XSLT templates to include some Bulma CSS so the HTML versions look nicer.
You then can go upload the reports as an Artifact or upload them to Azure Blob Storage.